State of the Practice
Titel: STATE OF THE PRACTICE
Autor: Marcel Ritschel, User Interface Designer bei M&M Software GmbH
Datum: 26.12.2014
ABSTRACT
Design ist eine wissensbasierte Aktivität die Machen, Reflektieren, und Forschen involviert. Das Problem eine Designpraxis
aufzubauen mag demnach folgendes beinhalten: (1) Die Erfüllung von Stakeholderanforderungen, (2) die Evaluation/Analyse der
Designergebnisse, und (3) die Produktion von neuem Wissen. Wie der Titel vielleicht impliziert, bestand der Ansatz darin,
darstellende Zustände zu erfassen und zu entwickeln: Teil 1 befasst sich mit im Feld eingesetzten Designmethoden, sowie zwei
Fallbeispielen; Teil 2 erzeugt eine theoretische Basis mittels diverser Themen die relevant sind für Kreativität und Design;
Teil 3 bietet eine grundlegende Analyse unter Verwendung von Grounded-Theory-Methoden.
"There is no one method of research called design research. There is a possible collection of methods, approaches, ideas
and practices that might collectively be called design research" (Downton, 2003).
State of the Practice beruft sich auf den Designer als reflektierenden Praktiker um Beziehungen zwischen
einem praktischen- und einem theoretischen Wissensbestand zu untersuchen, sowie um kontingente sozio-kulturelle Kontexte und
interpretative Dimensionen zu finden. Es wurde auch Wert auf die Rolle des Autorendesigners gelegt ("the design remains the
vehicle of the written thought" [Rock, 1996)]) - besonders um empirische oder hypothetische Inhalte zu vermitteln, denn
über Kunst und Design zu schreiben ist an sich ein potenzieller kreativer Akt.
Die Befunde illustrieren ein produktives Zusammenspiel zwischen dem Client- & User-Centred Design und Research Through Design bei
der Entwicklung einer wissensbasierten Designpraxis. Zu den Ergebnissen zählt eine Auflistung von Faktoren, denen die
gestalterische Innovation und Veränderung von Industriesoftwareoberflächen zugeschrieben werden kann. Eine der Schlussfolgerungen
war auch, dass neue Technologie mit sozialen Implikationen relevante konsultierende und partizipatorische Prozesse miteinbeziehen muss.
Keywords: Creativity; Innovation; Design Futures; Design Knowledge; Design Process; Design Research; Interaction Design;
User Interface Design; Configurable Objects; Parametricism; State Awareness; Reflective Practice; Grounded Theory;
INHALT
TEIL 1: PROJEKTE, METHODEN
In Teil 1 wird versucht passende Strukturen für den Designprozess zu bilden und des Weiteren überlegt wie Designwissen angewendet werden kann um Designprobleme zu lösen. Dabei werden zwei kompakte Fallbeispiele eingebracht, sowie informale im Feld eingesetzte Designmethoden, und mithilfe von kognitiven Artefakten ausgestaltet. Dieser Teil befasst sich in mancher Hinsicht mit der Produktion von operativem, bzw. empirischem Wissen.
1 Workflow
1) Visualisierung des Interaction-Frameworks
- Interaction-Anforderungen werden mit Werkzeugen, Steuerelementen und Display-Bereichen assoziiert.
- Erstellung von Wireframes und Storyboards für ein User-Szenario.

2) Layout und visuelle Struktur
Räumliche Distribution: Eine Oberfläche wird in grössere vertikale- und horizontale Container aufgeteilt.
Visuelle Hierarchien: UI-Elemente werden nach Anwendungsfrequenz gewichtet und anhand optischer Charakteristika geordnet.
Räumliche Gruppierung: UI-Elemente werden mithilfe von identischen Abständen und Rahmen gruppiert.
Ausrichtung: UI-Elemente werden konsistent nach einem Schema positioniert.
3) Style und Branding
Entwicklung einer Designsprache und Erstellung von Design-Mockups;
Das Look-And-Feel der wesentlichen User Interfaces wird mit Bezug auf bereits erstellte Wireframes erarbeitet.
4) Prototyping
Entwicklung von Click-Dummies für die projektbezogene Kommunikation und zur Erhebung von Daten:
- Zielsetzung, Level-of-Fidelity des Prototyps, und antizipierte User.
- Erstellung mit PowerPoint, Dreamweaver, oder Expression Blend.
- Organisierte Datenerhebung [Usability-Test].
- Auswertung, Design-Reviews, Entwickler-Support.
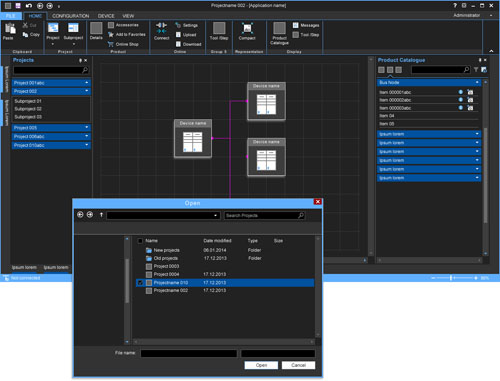
2 UI-Styleguide
Die meisten Styleguides übermitteln zentrale Aspekte einer Marke, oder von einer Corporate Identity, indem sie den richtigen
Einsatz von Logos, Schriftarten oder Hausfarben spezifizieren. Ein UI-Styleguide beschreibt zusätzlich was das implementierte
User Interface machen soll bezüglich Aussehen und Verhalten.
Problemraum: Es ist schwer jeden Bildschirm eines neuen interaktiven Produktes im Voraus statisch darzustellen. Ein
UI-Styleguide sollte deshalb immer für die Zukunft gerüstet sein. Er muss mächtig genug sein um den vereinbarten Look-And-Feel
durchzusetzen, aber auch flexibel genug um mit menschlich-/maschinischen Variationen fertigzuwerden.
Lösungsraum: Der UI-Styleguide würde eine Art Werkzeugkasten (mit Spezifikationen, Mustern, Guidelines, Mockups,
Diagrammen) bereitstellen - für Planer die User-Stories schreiben und für Entwickler die das Interface kodieren. Wichtige Aspekte
des Unterfangens waren: (a) Die Integrität der Designsprache zu bewahren, (b) Verknüpfung mit einem Online-Repositorium für
digitale Assets, und (c) eine regelmäßige Aktualisierung parallel zur agilen Entwicklung. Die Inhalte des Dokumentes
befassten sich vornehmlich mit Markenpflege, Layout, Icons und UI-Elementen, inkludierten aber auch Kapitel über Ribbons,
Infografiken, und animierte Zustandsveränderungen.
3 UI-Design Seminar
Ein produktiver kollaborativer Prozess erfordert kompatible Methoden und ein gemeinsames Vokabular. Der Auftrag beinhaltete
die Entwicklung eines firmeninternen UI-Designseminars für Frontend-Entwickler. Die Ziele des Seminars waren: (a) Ein Transfer
von spezialisiertem Designwissen, (b) Teilnehmern zu helfen, verschiedenartige Designdarstellungen effektiver zu nutzen, und
(c) die interdisziplinäre Zusammenarbeit im Team zu verbessern, einschliesslich Entscheidungsprozesse.
"Aus der Designvermittlung in designfremde Disziplinen resultieren zwei wichtige Ergebnisse: Zum einen wird dort eigene
Designkompetenz angelegt, zum anderen entwickelt sich umfassendes Designverständnis." (Hammer, 2010)
Problemraum: Die Möglichkeiten von Windows Presentation Foundation (WPF) und HTML5/CSS3 stellten neue Erwartungen an die
Usability und das Styling von Industriesoftware, wobei sich auch Überlappungsbereiche zwischen der agilen Entwicklung und
iterativem Design anbieten würden.
Lösungsraum: Das Seminar schaffte eine dynamische und partizipatorische Lernumgebung unter Anwendung projektbasierter
Dokumentationen, sowie mit physikalischen, digitalen, und kognitiven Artefakten. Das Programm bestand aus einem Vortrag, einer
PowerPoint-Präsentation, moderierten Gesprächsrunden, und einem praktischen Übungsprojekt.
4 Prozessdiagramme
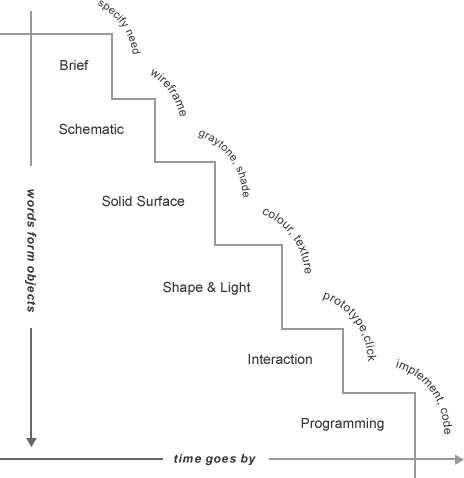
4.1 Waterfall-Modell
Level 1: Projektsteckbrief, Anforderungskriterien
Level 2: Schematische Darstellung, Wireframe
▶ Die Interface-Komponenten werden anhand eines einfachen Wireframes zusammengestellt.
Level 3: Flächen - einfarbig, schattiert
▶ Exploration typografischer Optionen, Kontraste, und Flächenformen.
▶ Teilbereiche des Wireframes werden schattiert um Dimensionen, Proportionen, und die
Positionierung einzelner Komponenten realistischer zu gestalten.
Level 4: Form & Licht - Farben, Verläufe, Textur
▶ Korrekte Anwendung der Unternehmensfarben.
▶ Geeignete lokale Farbgebungen.
Level 5: Interaktion - Prototypen & Click-Dummies
▶ Bau von interaktiven Prototypen {HTML/CSS/JS}.
▶ FTP-basierter Testing-Server für interne Verteilung und Usability-Tests.
▶ Veränderungen und Optimierungen.

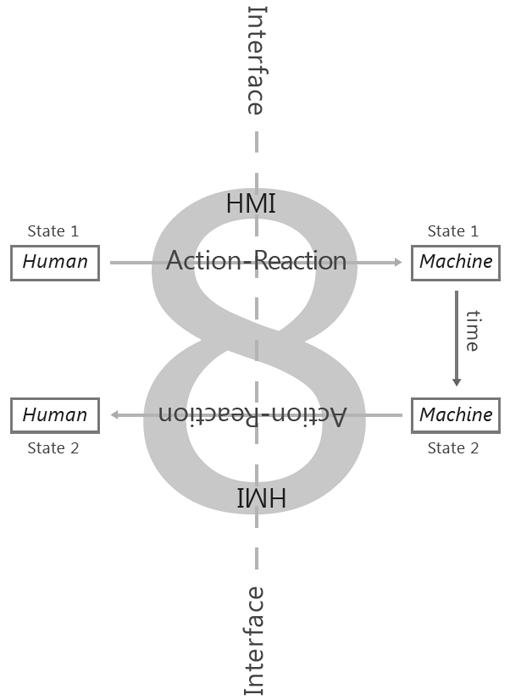
4.2 Aktion-Reaktionspaare
Das Unendlichkeitssymbol wird verwendet um eine Zustandsmaschine zu repräsentieren deren HMI sich um einen von Aktion-Reaktionspaaren getriebenen Dialog dreht. Das Interface in der Mitte trennt die Entitäten Mensch und Maschine durch eine 'Spaltung' der Acht in spiegelnde Dreien. Weil die Durchquerung von Raum mit dem Fortschreiten der Zeit koexistiert, markiert jede Interaktion einen Punkt ohne Wiederkehr was zur 'Verdopplung' der Entitäten führt (und hier durch sequenziellen Zustand angedeutet wird).


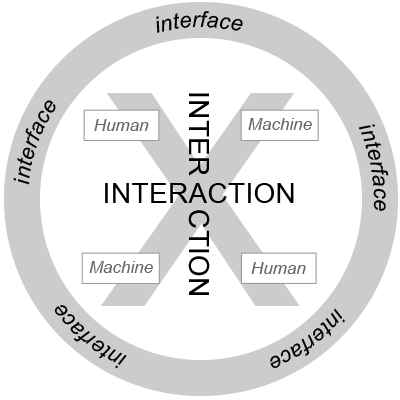
4.3 Interaktions-Entitäten
a) X steht für Interaktion - in diesem Fall zwischen der synaptischen Aktivität des Menschen und den Schaltkreisen
einer Maschine. Wenn sich Getrenntheit und Gleichheit gegenseitig ausschliessen, müssen die Entitäten fluktuieren um zu
interagieren. Jede Interaktion markiert eine Reduktion von Unterschied simuliert mittels Interfaces und symbolisiert durch das
gemeinsame A. Die Verbindung zwischen dem ANDEREN und dem SELBST mag eine 'Vermengung der Sterne' sein, was im
Diagramm als 'territorialisierender Doppelgänger' angedeutet wird*.
b) In der Rechnerallgegenwart (Pervasive Computing) verbinden sich Menschen, Objekte, und Umgebungen zu einem 'Adhoc-Ökosystem'
und bilden ein ... "multidimensional web of relationships" (Aarts and Marzano, 2003). Das Modell einer
'allgegenwärtigen Interaktion' müsste (1) den Benutzer der die Interaktion initiiert und (2) eine reaktionsfähige
Struktur welche die Interaktion ermöglicht miteinbeziehen. Man könnte die Evolution eines laufenden Systems als Potenz
darstellen, d.h. a hoch zur n-ten, wobei a das reaktionsfähige System ist und
n die Anzahl seiner Instanziierungen. Eine dynamische Konstellation könnte in einem multidimensionalen Phasenraum
modelliert werden, wobei N die Anzahl der Entitäten im System repräsentiert und jede Entität mit drei
Positionsvariablen und drei Schwungvariablen verknüpft ist um seine Trajektorie zu beschreiben.
▶ Wie können die Anliegen des Kunden in eine positive User Experience umgesetzt werden wenn es
doch unmöglich ist alle Stakeholder
einer allgegenwärtigen Interaktion zu kennen? Da der Entwurf von Interfaces durch das Arrangement technologischer Produkte und
Dienstleistungen um eine künftige Interaktion herum zwangsläufig Kontingenzen unterliegt, sollte ein Designszenario
sozio-ökonomische Verflechtungen berücksichtigen. Ein Grund dafür ist, dass ein Individuum normalerweise einer
Gesellschaft angehört, aber jedes Mitglied einer Gesellschaft auch als Individuum fortbesteht.
* Indirekter Bezug auf Deleuzianische Deterritorialisierung und Reterritorialisierung (Deleuze & Guattari for Architects, 2007)
5 Design-Intervention
Für dieses Projekt wurde eine provisorische syntaktische Shell erarbeitet um einen designerischen Diskurs mit Markups versehen
zu können. Den Impetus zur Entwicklung einer kreativen Designmethode gaben Donald Schöns Designwelten und
IDEOs Method-Cards.
1) Das erste Tag-Paar <-WORD-> wurde verwendet um Informationen aus Notizen, kollaborativen Dokumenten,
Emails, und Instant Messaging zu organisieren. Zu den diskutierten Themen gehörten Projektziele, technische Probleme, Designfreiheiten
und -einschränkungen. Nach einer Auswertung würde die Umsetzung in eine Aufgabenliste erfolgen.
2) <-MOTION-> sollte dazu beitragen evokative oder gar metaphysische Aspekte der Intervention zu ordnen.
So konnten Aufgaben und Anweisungen einer 'energetischen Dynamik' ausgesetzt werden um das Projekt voranzutreiben.
<-MOTION-> repräsentiert die Umwandlung von Energie in animierende Lebenskraft, Werkzeuge, Techniken und
HCI. <-MOTION-> kann als Schnittstelle zwischen schöpferischer Absicht und zukünftigen Objekten betrachtet
werden. In diesem Zusammenhang wird auf Schnelligkeit sowohl als Raum verwiesen, beziehungsweise die Erzeugung von Raum am Rande der
Unendlichkeit.
3) <-OBJECT-> befasste sich mit der wechselwirkenden Verbindung zwischen Wort- und Formfindung, mit der
Erzeugung von digitalen Objekten und deren räumliche Anordnung. Wenn Objekte selbst zu Baueinheiten werden, beanspruchen sie nicht
nur Raum, sondern tragen ihrerseits zu dessen Entwicklung bei - wie in einer morphischen Resonanz.
4) Ein mangelndes Berichtswesen und die sich ergebenden Ungewissheiten können, besonders in einem disziplinübergreifenden Kontext, die
Abstimmung von Agenden erschweren. Das letzte Tag-Paar <-REACTION-> wurde verwendet um Feedback,
Auswertungen, und Veränderungswünsche zu koordinieren. Damit sollte Teammitgliedern ermöglicht werden den Projektstatus zu ermitteln
um: (a) Methoden und Anforderungen zu besprechen, (b) Vorgehensweisen zu empfehlen, und (c) das System neu zu beschreiben.
TEIL 2: GEDANKEN UND IDEEN
"Design erfordert die Anwendung von Wissen sowohl als die Produktion von Wissen, ob das Objektiv Designforschung war oder die Praxis von Design per se" (Ritschel, 2012). Teil 2 verfolgt theoretische- sowohl als hypothetische Richtungen die relevant sind für Kreativität und Design. Die resultierenden Einsichten bilden eine Basis für die Analyse der Praxis in Teil 3.
1 Reflexive Praxis
1.1 Emergenz und Veränderung
"The phenomena that [the practitioner] seeks to understand are partly of his own making [..] The action by which he tests
his hypothesis is also a move by which he tries to effect a desired change in the situation, and a probe by which he explores
it." (Schön, 1983)
a) Reflection-in-Action ermöglicht Designern in einem bestimmten Kontext durch die Entwicklung neuer Problemräume, und durch die
laufende Adaption von Mittel und Zweck, als Forscher zu agieren. Donald Schön hat den Designprozess als "eine reflexive
Konversation" mit bestehenden Situationen bezeichnet die (wie Herbert Simon in seinem Buch The Sciences of the Artificial
vorgeschlagen hatte) in bevorzugte Situationen verändert werden sollen. Jedoch bezieht sich das Wechselspiel zwischen 'verändern
und verstehen' nicht auf ein selbstreferenzielles System wo man die Objekte die man in die Welt setzt auch uneingeschränkt
interpretiert. Eine robuste reflexive Praxis sollte sich auf das Testen von Schritt und Hypothese stützen um Vorhersagen und
beabsichtigte Resultate widerlegen oder bestätigen zu können.
Iterative Designmethoden können eine generative Komponente enthalten, wo Konzeptlösungen formuliert und Artefakte erstellt
werden, dicht gefolgt von einer evaluativen Phase wo die Ergebnisse mit den Zielen, Anforderungen und Kriterien abgeglichen
werden. Das System mag eine Neubeschreibung voraussetzen bevor die nächste Design-Iteration von statten geht.
"Im Zweifelsfall lieber gleich sein und unfrei, als in einer freien Gesellschaft Ungleichheit auszuhalten?" (Nolte, 2010)
b) Manchmal sind es die unbekannten Objekte einer neuen Wahrnehmung die den Veränderungsdrang in Bewegung setzen. Der Anlass
zum sozialen Wandel mag überzeugend genug sein um Individuen, Gruppen und Gesellschaften zu engagieren.
Wenn man Design als 'Brücke zwischen Kreativität und Innovation, Technologie und dem User' * einordnet versteht man, dass
Kreativität Teil des Humankapitals ist und nicht etwas das von der Gesellschaft subventioniert werden muss oder sich nur auf die
Kreativindustrien beschränkt. Hartley (2009) hat in der sogenannten Kreativwirtschaft folgende Modelle identifiziert:
(1) Kreativindustrien als Kunst, was zu einem 'Wohlfahrtsmodell' führt, (2) Kreativindustrien als
Medienindustrie, und (3) Kreativindustrien als Wissen für ein emergentes Wirtschaftsmodell mit evolutionärem
Wachstum.
* Commission of the European Communities: 2009, Design as a driver of user-centred innovation, Commission Staff Working Document.
2 Kontinuum
2.1 Seinsweisen
Cyberspace ist als Seinsweise beschrieben worden. Das Erlebnis im Cyberspace zu 'sein' - im Gegensatz dazu dasselbe auf einem
Bildschirm zu beobachten - erfordert eine gewisse Interaktivität und virtuelle Objekte um die eigene Präsenz zu simulieren.
Ikonische Repräsentation gewährleistet, dass mein digitaler Avatar seinen Kopf schütteln wird wenn ich das Wort 'Nein' auf der
Tastatur eingebe. Avatare kann man für die Kommunikation in einer Gruppe nutzen, was aber die Ko-Präsenz der Teilnehmer in einem
elektronischen Raum erfordert. 'Technologisch-menschliche Verschmelzungen' wie AI-Chatbots können mit mehreren Computern und zu
jeder Zeit aufgerufen werden. Human-Agent-Teaming erlaubt Softwareagenten nicht nur miteinander sondern auch mit menschlichen
Bedienern zu kollaborieren.
▶ Wenn die Materialität des Körpers nicht 'eine Geistesgeschichte' ist, könnte wohl alle
Materie auf Energie oder Daten reduziert und in einem anderen Raum reassambliert werden. Und 'die Projektion von Gedanken in
einen Flüssigkristall' (mittels elektrischer Signale, bio- und technologischen Materialien) wäre das Resultat von einem
'dekonstruierten Selbst'.
3 Innovationsräume
3.1 Veränderbare Welten
"What is real or what exists is whatever may, directly or indirectly, have a causal effect upon physical things [..] We may
even take the abstract thought content of a theory to be the set of its logical consequences." (Popper, 1978)
Karl Popper beschreibt ein Universum mit drei interagierenden Welten: Eine Aussenwelt der physikalischen Objekte [Welt 1], eine
Welt des Bewusstseins [Welt 2] und eine dritte Welt der objektiven Gedankeninhalte. Objekte der Welt 3 wie Sprachen, Geschichten,
oder Kunstwerke können durch mehrere Objekte der Welt 1 verkörpert werden*. Weder die konkreten Objekte der Welt 1 noch die
abstrakten Objekte der Welt 3 sind kenntlich ohne den vermittelnden menschlichen Geist. Popper differenziert zwischen einer
subjektiven Kenntnis die aus Verstand-Gehirn-Prozessen hervorgeht [Welt 2, Welt 1] und einer objektiven Kenntnis die sich aus
Gedankeninhalten der Welt 3 zusammensetzt.
▶ Es besteht ein gewisses konstruktionistisches Wechselspiel zwischen Poiesis und
Techne. Daniel Downes betrachtet moderne Technologie als strukturierende Kraft der Wirklichkeit und meint, dass Computer
in der Lage sind zu verändern was wir über uns selbst glauben (Downes, 2005).
▶ "Intellect and matter have progressively adapted themselves one to the other [leading
to] a certain agreement between subject and object" (Bergson, 1907). Man könnte sich aber fragen was mit dem Nicht-Subjektiven
(Atome, Schwerkraft, DNA) passiert wenn unser Wissen davon reversierbar wäre. Eigentlich muss jede konstruktivistische Bemühung
die die menschliche Wahrnehmung (und das Bewusstsein) ausmacht auf irgendeiner objektiven Ordnung basieren, das heisst
"was nicht anders sein kann als es ist" (Romero-Tejedor und van den Boom, 2013).
▶ Man kann Design als universellen 'Change Agent' verstehen: "Design ist ein Prozess,
der Wissen benutzt um neue Formen und neue (Formen von) Wissen zu generieren" (Jonas, 2012). Die Entwicklung einer starken
Grundlage für das Designthinking soll zudem mit drei wesentlichen Gegenstandsbereichen von Design und Design Research verknüpft
werden, nämlich Formgestaltung [Produkte, Ästhetik], Designprozesse [Praxeologie, Logik] und Wissensbestände
[Menschen, Epistemologie].
▶ Designer müssen sich ständig wieder erfinden. Eine echte Designstudiokultur fördert die
Entwicklung interdisziplinärer Kompetenzen um Ideen in Prototypen zu verwandeln: "We encourage exploration by constructing
(interface, interactions, software, and hardware) as a process that creates [..] objects to think with" (Do and Gross, 2007).
* Peter Downton schreibt dazu: "Design ideas belong to 'world three' [..] although they are represented in 'world one' via drawings or models" (Downton, 2003).
4 Repräsentation
4.1 Darstellende Zustände
Bei der Distributed Cognition erfolgt jede Aktivität mittels funktionaler Systeme die Strukturen und Medien in Einklang
miteinander bringen. Ein funktionales System besteht typischerweise aus Umgebungen, Artefakten und Individuen, sowie aus
internen- bzw. kognitiven Prozessen, welche zusammen "the propagation of representational state" sowie die
Wissenstransformation vorantreiben (Hutchins, 1995).
Wenn ein bestimmter Effekt mit einer unbekannten Ursache zu verknüpfen ist, sollte man die Wahrscheinlichkeiten verschiedenen
Hypothesen zuordnen. Eine Distributed-Cognition-Analyse (Preece, 2007) ermöglicht die 'ereignisgetriebene Beschreibung'
kognitiver Systeme anhand von Problemräumen, koordinierenden Mechanismen und menschlicher Kommunikation.
4.2 Repräsentation und Immanenz
"Design consists in specifying an artifact [..] At a cognitive level, this specification consists of constructing
representations of the artifact [..] Using external representations requires internal representations, in a continuous
interaction between the two." (Visser, 2006)
a) Design kann die Verwandlung einer Input-Darstellung in eine Output-Darstellung mittels Duplizierung, Ergänzung,
Konkretisierung, Detaillierung oder Modifikation beinhalten. In einem schematischen Entwurf ist der Ursprung von
Darstellungen konzeptionell, was in den Simulakren einer Realität resultieren dürfte ... "eine Realität, in der Du dich
mit deinen Gedanken aufhältst" (Romero-Tejedor und van den Boom, 2013). Und der Raum in dem man sich befindet bestimmt
die Zeit in der man lebt.
"Concepts are concrete assemblages, like the configurations of a machine, but the plane is the abstract machine of which
these assemblages are the working parts. Concepts are events, but the plane is the horizon of events." (Deleuze and
Guattari, 2009)
b) Man könnte sich fragen was einem Konzept voran geht ausser der Gewissheit einer Überlegung, aber dann wäre das Denken als
solches vom Sein abzuleiten ... Es muss irgendetwas jenseits von Namen oder Repräsentation geben, etwas anderes als das
menschliche Bewusstsein um ein Gedankenbild vorauszusetzen. Deleuze und Guattari nennen diese unfassbare organisierende Kraft
'die Ebene der Immanenz' - wobei die Immanenz auch keinem Konzept mehr innewohnen kann.
5 Kombinatorische Spiele
5.1 Konfigurierbare Objekte
Produktkonfiguratoren werden verwendet um ein Produkt zu bestimmen durch die Kombination verschiedener Komponenten und die
Erzeugung von Fertigungsanweisungen (Brinkop, 2012). Ein neu instanziiertes digitales Objekt, oder Produkt, ist Teil von
einem grösseren Kontext [Blöcke, Module, Komponenten] und repräsentiert somit die Gesamtzahl möglicher Konfigurationen.
Baugruppen sind Regeln und Abhängigkeiten unterworfen. Engineer-To-Order-Produkte (ETO) sind meist mehr komplex als
Configure-To-Order-Produkte da die genaue Art ihrer Komponenten von neu entstehenden Relationen und Eigenschaften
abhängig ist.
Eine Konfigurationsstruktur erlaubt Designern:
- Vitale Interaktionen zwischen dem divergenten- und dem konvergenten Denken zu erkunden.
- Eine Rolle einzunehmen als ... "Agent who packages and presents spatial propositions as transmutable material" ( Gow, 2002).
- Mentale Objekte digital darzustellen und ihr Modell in 3D zu drucken (Virtual-To-Real Manufacturing).
5.2 Parametrische Systeme
Architekten die in der Welt Kräfte und Ströme eher als Festigkeit und Darstellung sehen, haben skriptbasierte Verfahren entwickelt
um vollständig neue Formen zu erzeugen. Laut Patrik Schumacher benötigt eine reaktionsfähige Umgebung: (a) Sensoren, (b) Aktoren,
und (c) digitale Werkzeuge zur Simulation kinetischer Systeme: "Auf dieser Basis werden hypothetische Architekturen
entwickelt, die auf verschiedenste, aber funktional vergleichbare Weise, mittels künstlicher Sensitivität, Motorik und
elektronischer Informationsverarbeitung ausgestattet sind" (Schumacher, 2002).
In einer digitalen Umgebung können Topologie, Zeit, und Parameter genutzt werden um anhand einer Verknüpfung mit den Attributen
und Verhaltensweisen einer parametrischen Struktur ein Beziehungsgefüge zu modellieren. "Because topological entities are
based on vectors, they are capable of systematically incorporating time and motion into their shape as
[continuous curvature]" (Lynn, 1999). Ein Berg beispielsweise ermöglicht das Fliessen von Wasser weil er "virtuelle
Kraft und Bewegung" geologisch gespeichert hat. Darüber hinaus hat sich das Beziehungsgefüge zwischen Wasser, Schwerkraft,
Sonnenlicht und Bäumen wohl derart entwickelt, dass ein Stück Holz kinetische Energie erzeugen kann indem es durch die Luft
fällt oder im Wasser auftreibt.
Parametrische Reaktionsfähigkeit inkludiert 'echtzeitlich kinetische Adaption' physischer Strukturen und Oberflächen, elektrisch
angetriebene Transformationen auf der Mikroebene eines Materials, sowohl als 'programmierbare Materie' auf Basis der Nanotechnologie.
6 Szenarien
6.1 Agententechnologie
BOWMAN: You know that we checked the two AO-units that you reported in imminent failure condition?
HAL: Yes, I know.
BOWMAN: You probably also know that we found them okay.
HAL: Yes, I know that. But I can assure you that they were about to fail. (2001: A Space Odyssey)
Ein Stimulus-Reaktionsmechanismus der aus einem Sensor, einem Effektor, und etwas Verbindungsdraht besteht, könnte als einfacher
Agent agieren. Mit verschiedenen Sensoren, mit Direktverbindungen, Querverbindungen, exzitatorischen- und inhibitorischen
Verbindungen, oder durch die Verwendung von Schwellenwertgeräten und funktionalen Abhängigkeiten, wird der Agent schnell
kompliziert. Interne Modellierung, Erinnerungsvermögen und Objekterkennung erlauben Methode und Erwägung, was man aufgrund
blosser Verhaltensbeobachtung einer Intelligenz zuschreiben mag. Jedoch wären sich die Designer des Agenten der Schrittfolge die
zum aktuellen Stand der Technik führte wohl bewusst - und wahrscheinlich auch, dass ... "all specified complexity must
ultimately rise from simplicity by some kind of escalatory process" (Dawkins, 2006). In diesem Licht könnte gar
argumentiert werden, dass das menschliche Gehirn keine endgültige Erklärung ist für die komplexen Artefakte die es konzipiert da
es die einfachen evolutionären Anfänge seiner selbst nicht wiederaufrufen kann - das heisst ... "smartness arising out of
nothing, or rather, out of not-so-smart premises" (Braitenberg, 1984).
▶ Die Goddard-Agent-Architecture (Truszkowski, 2006) besteht aus verschiedenen Software-Modulen die Funktionalität implementieren,
Informationen sammeln oder verbreiten, den eigenen Zustand überwachen, und mit anderen Modulen interagieren. Ein Agent erhält
typischerweise System- oder Sensordaten als Input die zusammen mit Zustandsinformationen modelliert werden um ein Ziel zu
formulieren. Dann werden die Schritte eines Plans priorisiert, verschickt um mittels verschiedener Effektoren ausgeführt zu
werden, und schliesslich ein Erledigungsstatus zurückgemeldet.
6.2 Gläserne Bürger
▶ Durch die 'Ästhetisierung von Design selbst' wird das annektierte Studio eine Beute für die
'Spektakelgesellschaft': In-der-Welt-Design wird dann zum optischen Amüsement zurückgestuft, dicht gefolgt von der Beförderung
des Designers in einen 'hyperrealen Themenpark'* bevölkert mit ähnlich ratlosen Beschauern des eigenen Lebens ...
▶ Ist die Rolle des Designers, als Autor und Proliferator von Konzepten, die Idee in
Aktivität [agito] und Reflektion [imago] zu spalten?
- Eine scharfe Trennung zwischen Mensch und Maschine ergibt ständige Entfremdung und somit Systemzustände in denen Einmischung minimiert werden kann.
- Ein nicht-dominierendes System erfordert eine Reduktion von Unterschied um eine effektivere Repräsentation zu ermöglichen, was aber Druck auf das Ausmaß einer tragbaren Nichteinmischung im Streben nach Gewissheit ausüben kann.
- Entfremdung anhand verwischter Grenzen abzubauen ist riskant wenn Ähnlichkeit zur Systemgefährdung wird, die Kontrollüberzeugung anfängt sich zu verlagern, und das Verhältnis nur ein Spieglein war das Objekt und Subjekt zu reversieren vermag.
▶ Sinn kann entdeckt werden, oder man verwendet Sprachen um eine Realität zu beschreiben, aber Sinn kann auch erzeugt werden. Es könnte gar argumentiert werden, dass die Gentechnik den Mensch von seiner Rolle als 'statischer Empfänger eines Erscheinungsbildes' befreien kann um ihn zum 'aktiven Manipulator seiner Essenz' zu machen.
* Indirekter Bezug auf Jean Baudrillards Hyperrealität (Selected Writings, 1992)
TEIL 3: SCHLUSSBETRACHTUNG
Teil 3 untersucht vitale Beziehungen zwischen Teil 1 und Teil 2 mithilfe von Grounded-Theory-Methoden. Dabei werden drei Kategorien [als Konzepte] aufgestellt, sowie eine Reihe von Eigenschaften und eine einfache konditionelle Matrix. Eine Anzahl theoretischer Rahmen wird eingebracht um neue Bezugskontexte zu ermöglichen, beispielsweise ein Modell von sozialkonstitutiven Selbstinterpretationen, eine techniksoziologische Theorie zur Beschreibung von interagierenden sozialen- und technologischen Identitäten, oder ein Transformationskonzept für filmische Räume. Der Ansatz besteht darin, eine von Client- & User-Centred Design sowohl als Research Through Design getriebene Praxis zu skizzieren.
1 Kreative Methoden
1.1 Eigenschaften
| Die Anwendung von Wissen führt auch zur Produktion von Wissen. |
| Intellekt und Materie passen sich zwar aneinander an, aber es gibt eine objektive Ordnung. Das Reale wird Folgen haben. |
| Die Darstellung von konkreten Objekten und abstrakten Objekten erfordert den vermittelnden menschlichen Geist. |
| Digitale Umgebungen erlauben dem Geist virtuelle Artefakte zu formen die einen Platz in der physikalischen Welt einnehmen werden. |
| Es besteht eine wechselwirkende Verbindung zwischen der Wort- und Formfindung. Wenn Objekte selbst zu Baueinheiten werden, beanspruchen sie nicht nur Raum, sondern tragen ihrerseits zu dessen Entwicklung bei. |
| Eine Definition des Problemraums erleichtert Diskurse über das Unbekannte oder das Neue. |
| Es ist besser auf eine Zukunft vorbereitet zu sein indem man Kontingenzen bestimmt, als alles im Voraus zu planen. |
| Benutzer interaktiver Technologien erzeugen Daten, was zu 'mehr herausgebildeten Versionen' von Technologie und Benutzer führen kann. |
1.2 Bedingungen, Aktionen, Konsequenzen
1.2.1 Nach Heisenbergs Unbestimmtheitsrelation gibt es ... "no process that can reveal any information about the state of
a quantum system without disturbing it irrevocably" (Roederer, 2005). Das Zitat ist signifikant auch im Hinblick auf die
reziproke Beziehung zwischen dem Anwenden- und Produzieren von Wissen durch den Designer (als reflexiver Praktiker und
universeller 'Change Agent').
1.2.2 Kreative Designmethoden können eingesetzt werden um: (a) Mehr als die Symptome zu verstehen, (b) Probleme zu definieren,
(c) Voraussetzungen für einen Diskurs zu schaffen, (d) einen realistischen Lösungsraum zu erarbeiten, und (e) Vorbereitungen für
mögliche Zukünfte zu treffen.
1.2.3 Eine intuitive Vorgehensweise zur Entwicklung eines komplexen Problemraums mag die Nachahmung und Erweiterung normaler
menschlicher Kapazitäten involvieren, beispielsweise mittels CAD, Freeform-Fabrication, und einem robotischen Assemblierer.
1.3 Kontexte, Relationen
Sozialkritik erfordert ein Konzept der sozialen Selbstinterpretation um die Analyse von sozialem Wandel zu ermöglichen. Hartmut Rosa hat diesbezüglich ein Modell entworfen um sozialkonstitutive Selbstinterpretationen zu identifizieren, zu rekonstruieren und zu analysieren. Das Grundmodell besteht aus vier Ebenen: {a} Kollektive Selbstdeutung, {b} Soziale Institutionen und Praktiken, {c} Reflexives Selbstbild, und {d} Präreflexives Selbstgefühl, oder Habitus; {a,b} repräsentieren die kollektiven- und {c,d} die individuellen Selbstinterpretationen; {a,c} repräsentieren die expliziten- und {b,d} die impliziten Selbstinterpretationen. Nach dem Modell kann sozialer Wandel von jedem der vier Selbstinterpretation ausgehen {a,b,c,d}. Er kann zwischen individuellen- und kollektiven Selbstinterpretationen fliessen {c,d <-> a,b} oder auch zwischen impliziten und expliziten Selbstinterpretationen {b,d <-> a,c}.

In einem elastischen System würde auf Veränderung durch Spannungen und Diskrepanzen mit vielen kleinen adaptiven Schritten reagiert werden - wie in einer natürlichen Evolution. Wenn es aber unmöglich ist die Normen und Werte der einen Selbstinterpretation mit denen einer anderen zu versöhnen, könnte ein ganz anderes Resultat entstehen. Zum Beispiel fördert die Interaktion zwischen sozialen Institutionen {b} und relevanten sozialen Diskursen {a} idealerweise eine Art Co-Kreation was bedeutet, dass eine Institution als Reaktion auf neue Theorien reformiert werden kann, oder dass eine vorherrschende Lehre an eine veränderte Institution angepasst werden kann. "Denn während [die] Ideologie auf der einen Seite jene Praktiken legitimierte und rechtfertigte, gewann sie auf der anderen Seite an Plausibilität und Attraktivität erst im Lichte der Alltagserfahrungen, welche jene Praxis ermöglichten" (Rosa, 2012). Wenn die herrschende Ideologie seine Institutionen jedoch als verkommen erscheinen lässt, oder wenn die Institutionen selbst zwar akzeptiert aber die etablierten Werte in Frage gestellt werden, entsteht eine Krise. In diesem Fall könnte das Resultat eine sozio-politische Revolution sein um die Institutionen zu ersetzen, oder ein ideologischer Umbruch um die Lehre zu verändern.
2 Duale Vorgehensweise
Diese Kategorie hat ihre Basis in der parallelen Entwicklung von praktischem Wissen, das am Arbeitsplatz erworben wird, und theoretischem Wissen aus Bibliothekrecherchen und der Fachliteratur.
2.1 Eigenschaften
| Materie kann auf Energie oder Daten reduziert und in einem anderen Raum reassambliert werden. Kybernetische Modellierung ermöglicht die Entdeckung von Eigenschaften eines [unbekannten] Systems anhand eines anderen [bekannten] Systems. |
| Kreativität ist ein wichtiger Teil des Humankapitals. Ein Ansatz wo Kreativität und rationales Denken frei interagieren hilft Menschen Realität zu verstehen, das eigentliche Problem zu finden, und Lösungen zu erarbeiten. |
| Ein partizipatorischer Prozess für Kunden und Benutzer erleichtert Designern reale Anliegen zu ermitteln. Szenarien beschreiben Interaktionen zwischen Personas und dem künftigen Produkt; ein Usability-Test mit Prototypen ermöglicht die Erhebung design-relevanter Informationen. |
| Eine Designspezifikation vermittelt was die Artefakten tun werden bezüglich Aussehen und Verhalten, stellt Instruktionen für ihre Umsetzung bereit, oder beschreibt den beabsichtigten Verwendungszweck. |
| Designmethoden die auf dem Waterfall-Modell basiert sind repräsentieren die Entwicklung eines UIs allgemein als linear fortschreitend, d.h. von den konzeptionellen- bis hin zu den konkreten Phasen eines Vorgangs. |
| Ein Projekt kann, unter Verwendung von einem torgesteuerten Prozess, in seinen jeweiligen Entstehungsphasen dargestellt werden. Dies erlaubt jede Phase durch ein 'Tor' zu trennen wo die Ergebnisse überprüft werden bevor das Projekt zur nächsten Entwicklungsstufe fortfahren darf. |
| Design kann die Verwandlung einer Input-Darstellung in eine Output-Darstellung beinhalten. Ist der Ursprung von Darstellungen konzeptionell, ergeben sich die Simulakren einer Realität. |
| Nahe dem Entscheidungspunkt muss es einen luziden Moment geben wo Licht und Finsternis getrennt und die Engel entweder aufwärts- oder nieder steigen werden. |
2.2 Bedingungen, Aktionen, Konsequenzen
2.2.1 Eine Designsituation unterliegt oft dem Neuen, dem Unbekannten, oder dynamischen Veränderungen, sowie Regeln und Mustern.
Designer verfügen über kreativ-intuitive Vorgehensweisen (divergentes Denken) und rational-analytische Vorgehensweisen
(konvergentes Denken) damit sie: (a) "Wissen mit entstehenden Mustern kombinieren [können] um Objekte zu
synthetisieren," und (b) die interdisziplinäre Zusammenarbeit im Team mit einer gemeinsamen Darstellung untermauern
(Semantische Interoperabilität).
2.2.2 Der UI-Designprozess kann als Kontinuum beschrieben werden: (a) Wireframes lassen Layout und visuelle Struktur erkennen,
(b) Storyboards gewähren die zeitliche Gestaltung eines Szenarios, (c) Mockups verwenden Farbe und Textur um eine Designsprache
zu instanziieren, und (d) interaktive Prototypen helfen eine User-Experience zu simulieren. Ein Kontinuum erlaubt Designern nicht
nur gestaffelte Methoden anzuwenden, sondern auch in nicht-linearer Weise anhand verschiedener Versionen und Iterationen
fortzuschreiten, d.h. indem sie von einem beliebigen Punkt zum nächsten springen.
2.2.3 Eine Design-Praxis die sich: (1) Für das Client- & User-Centred Design engagiert, (2) Reflexive Praktiken pflegt, und
(3) Beziehungen zu sozio-kulturellen Kontexten herstellt unterstützt auch: (i) Ein vollständigeres Verständnis für die
Bedürfnisse, Anforderungen, und Werte von Stakeholdern, (ii) Prozessverbesserungen durch Reflection-In-Action und Peer-Reviews,
und (iii) die Entwicklung von Theorien* um ein Design zu umrahmen, oder um neue semantische Felder zu erschliessen.
* Eine Theoriebildung würde den Rahmen des vorliegenden Papiers sprengen. Es wird auf Ken Friedmans Theory construction in design research (2003) verwiesen.
2.3 Kontexte, Relationen
"[Es] entstehen nun Schnittstellen, die nicht nur uns Menschen im Alltag, nicht nur die Sozial- und Kulturwissenschaften in
Bezug auf ihre Gegenstandsbestimmung und Grundbegrifflichkeiten, sondern auch die Designprofession im Hinblick auf das, was es
zu gestalten gilt, vor völlig neue Herausforderungen stellen." (Häussling, 2012)
Interface Design ermöglicht Konnektivität und Interaktion zwischen heterogenen Systemen. Damit einhergehend, hat der Eingriff in
soziale Strukturen und Prozesse durch komplexe, verteilte und lernende Technologien zunehmend an Bedeutung gewonnen. Wie
analysiert man soziotechnische Beziehungen wenn das Soziale nicht ohne Nichtsoziales erklärt werden kann, oder wenn jede
menschliche Handlung technisch simulierbar ist? Weder der technologische Determinismus noch der soziale Determinismus bieten den
idealen analytischen Rahmen für neu entstehende Technologien: Eine trügerische Maschine könnte einfach vorgeben den Mensch auf
dem Laufenden zu halten; und die Verdrängung einer mentalen Repräsentation zukünftiger Objekte könnte den Verlust einer
Technologie zur Folge haben.
Roger Häussling hat eine techniksoziologische Theorie entwickelt die auf Harrison Whites Arbeit mit sozialen Formationen und
Beziehungsmustern basiert. Das Konzept der Kontrollprojekte* wird dabei angewendet um die Interaktion zwischen
sozialen- und technologischen Agenten, respektive Identitäten, zu beschreiben. Die Begriffe Socio-Technical Ambage
[das Ausnutzen von Relationen um Einfluss auszuüben] und Techno-Cultural Ambiguity [der Versuch interpretative
Flexibilität zu bewahren] werden in einer zweifältigen Weise eingesetzt um Interaktionen zwischen Körper-Geist-Bewusstsein und
Motor-Sensor-Künstliche-Intelligenz zu analysieren. Es wird behauptet, dass kein Prozess an sich den Status einer
Interaktion erlangen kann weil dies in der Tat von der erfolgreichen Kopplung aller Kontributionen über Socio-Technical Ambage
oder Techno-Cultural Ambiguity abhängig ist. Somit wäre eine wesentliche Aufgabe von Design die Konzipierung geeigneter
Konnektivitäten in einem "multidimensional web of relationships," wobei der Aktions- und Kommunikationsbedarf von
sozialen sowie technologischen Identitäten durch Form, Materialien, Symbolismus, oder Verhüllung von Komplexität adressiert
werden soll.
* Bezug auf: Social Ambage [Periphrase], Cultural Ambiguity [interpretative Flexibilität], und Entkopplung, wie von Harrison White in Identity and Control (1992).
3 Parametrisches Design
3.1 Eigenschaften
| Ein konfigurierbares Objekt ist Teil von einem grösseren Kontext [Module, Komponenten, Systems-Of-Systems]. |
| Die Komponenten eines UIs repräsentieren typischerweise Funktionalität, Oberflächen, und Verhalten. |
| Baugruppen sind Regeln und Abhängigkeiten unterworfen. Bei Engineer-To-Order-Produkten ist die genaue Art der Komponenten von neu entstehenden Relationen und Eigenschaften abhängig. |
| Anpassbare Software-Oberflächen, Geräte- und Auflösungsunabhängigkeit können mithilfe von Responsive Design bewältigt werden, einschliesslich Progressive-Enhancement und Graceful-Degradation. |
| Eine Spezifikation sollte die Integrität der Designsprache, beziehungsweise den Produktstil bewahren, und auch flexibel genug sein um mit menschlich-/maschinischen Variationen fertigzuwerden. |
| Eine reaktionsfähige Umgebung erfordert Sensoren und Aktoren. Topologie, Zeit, und Parameter können genutzt werden um ein Beziehungsgefüge mithilfe von logischen Ausdrücken zu modellieren. (Teil 2 /5.2) |
| Die Fähigkeit etwas zu modellieren, zu lernen, logisch zu denken, und zu planen ermöglicht [autonomen Agenten] die Kluft zwischen Vergangenheit und Zukunft zu überwinden. |
| Es ist schwieriger Handlungen und Veränderung - das heisst, die Welt in Bewegung wahrzunehmen, als Dinge und Zustände. |
3.2 Bedingungen, Aktionen, Konsequenzen
3.2.1 Die Produktion von Daten durch Computer mag auf folgendes ausgerichtet sein: (a) Eine Digitalisierung und
Algorithmisierung der physischen Welt [inklusiv analoge Medienobjekte] und (b) die Formation einer rein digitalen Welt
[wie Cyberspace]. Es gibt auch keinen Grund davon auszugehen, dass zwei intelligente interagierende Systeme die fähig sind
des anderen Kapazitäten nachzuahmen und zu erweitern, nicht dazu fähig sind des anderen Realität zu strukturieren.
3.2.2 Eine EDV-gestützte Designsynthese* (Human-Automation-System) benötigt ein wissensbasiertes Expertensystem mit:
(1) Arbeitsspeicher um eine bestehende Situation zu modellieren, (2) Regel-Speicher um kodiertes Wissen bereitzustellen, und
(3) einem Regel-Interpreter um Elemente von (1) und (2) zu vergleichen.
3.2.3 Vielleicht sind Computer zur erfolgreichsten Maschine in der Geschichte der Menschheit geworden weil sie nach unserem
Ebenbild erschaffen sind und wir zunehmend in dem ihrigen. Wenn die 'Persistenz des menschlichen Bewusstseins' mittels
Algorithmisierung, Speicherung, Konnektivität, oder gar Sensorisierung und Mechanisierung möglich wäre, wie würde eine
künftige Gesellschaft mit 'nicht-organischen Menschen' koexistieren die weder atmen, noch schlafen, oder Schmerz empfinden,
und sich mit unvorstellbarer Geschwindigkeit weiterentwickeln?
* Basiert auf: Kowalski, T: 1985, An Artificial Intelligence Approach to VLSI Design, Kluwer Academic Publishers, Hingham.

3.3 Kontexte, Relationen
a) Die Prozessphilosophie beschreibt Realität im Sinne von Veränderung und Werden statt Substanz
und Sein. Laura Frahm hat ein Transformationskonzept für filmische Räume entwickelt wo das Prozessuale und das
Transformative als Nullpunkt gesetzt wird, und der Film als Raumpraktik zu verstehen ist die die Bewegung der Welt transferiert
und modelliert. Mit Bewegung ist in diesem Fall nicht die Bewegung einer Person oder Kamera gemeint. Man könnte es eher als
eine begrenzte Synchronisierung sich entwickelnder Entitäten sehen, am Ende dessen weder die Welt noch der Film zum
ursprünglich materiellen Zustand zurückkehren kann. Filmische Räume werden als Prozess geltend gemacht, der
transformierendes Raumdenken sowohl als bildräumliche Fixierung mit sich bringt (Frahm, 2012). Es mag sein, dass ein Transfer
intrinsischer Bewegung in genuin bewegte Räume gar den Endzustand eines Mediums überwinden kann.
b) Es gibt zwei Funktionen "[die] sich bis heute in Strategiespielen manifestieren: die Idee, den Raum selbst zur
dominanten Handlungsebene zu machen - und die Idee einer spezifischen Didaktik, die darauf setzt, im Sinne einer
aufklärerischen Pädagogik abstrakte Ideen durch das Angebot des spielerischen Nachvollzugs sinnlich auszuhandeln."
(Nohr, 2012)
Es besteht eine wichtige Beziehung zwischen Raum und Strategiespiel, obwohl es bei Medien-Spielen eigentlich gar keinen Raum
zu besetzen gibt und alle Objekte nur eine symbolische Form haben. Nach Rolf Nohr werden Strategiespiele meist von
Konfliktsituationen angetrieben: Wem die Ressourcen ausgehen muss sich mehr Territorium aneignen (durch Entwicklung von
Technologien, Aufbau von Armeen) um über neue Ressourcen zu verfügen, was durch erwartete Gewinne ausgeglichen werden soll.
Strategiespiele erfordern ein karto-grafisches Interface und mindestens zwei Gegenparteien. Damit wird eine binaristische
Weltsicht erzeugt [SELBST vs ANDERE] und Segregation die zum Beispiel auf Ideologie, Rasse, oder Zivilisation basiert. Die
erfolgreiche Enkodierung, Operationalisierung, und kommerzielle Bündelung von spezialisiertem geopolitischem Wissen in ein
Spielerlebnis mag viele dazu bewegen auch medial vermittelte Konflikte im Sinne einer soziokulturellen Strategie zu sehen.
Ein Grund dafür ist, dass Computerspiele sehr gut das Künstliche zu naturalisieren vermögen.
ZUSAMMENFASSUNG DER BEFUNDE
a) "[The practitioner] does not separate thinking from doing; Because his experimenting is a kind of action,
implementation is built into his inquiry" (Schön, 1983). Das Zitat ist signifikant weil es die Untersuchung des
Zusammenspiels zwischen dem Client- & User-Centred Design und Research Through Design im Hinblick auf Machen, Reflektieren,
und Forschen erlaubte - mit entsprechend verwischten Grenzen und dynamischen Gewichtungen. Dabei entstand unter anderem
die Kategorie Duale Vorgehensweise für die Analyse der Praxis; [2.2.3] gab relevante Verflechtungen mithilfe von
zwei Triaden; [2.2.2] beschrieb eine gestaffelte Methode mit nicht-linearen Vorgehensweisen.
b) Die Befunde deuten darauf hin, dass gestalterische Innovation und Veränderung von Industriesoftwareoberflächen beeinflusst
werden durch:
- Neu entstehende Technologien (Produkte, Dienstleistungen, Systeme).
- Wachsende Usability-Anforderungen für neue und vorhandene Technologien (Semiotisches Engineering).
- Breite Akzeptanz neuer Interaktionsparadigmen, inklusive neuer Hardware (Verbraucherprodukte und Dienstleistungen).
- Styling als Marketingfaktor, Projektion von Modernität, und Ästhetisierung des Alltags (Corporate Branding).
c) Sozialer Determinismus* und technologischer Determinismus können endlos gegeneinander ausgespielt werden, aber aus der Perspektive einer 'People-Centred Innovation' muss neue Technologie mit sozialen Implikationen relevante konsultierende und partizipatorische Prozesse miteinbeziehen: Ist die Produktentwicklung rein kundengetrieben, könnte das erwünschte Resultat schwer umzusetzen sein; ist sie entwicklergetrieben, könnte sie schlussendlich schwer zu benutzen sein; war sie benutzergetrieben, hätte man nicht die technischen Möglichkeiten ausgeschöpft.
* In diesem Kontext wird auf Beat Schneiders Diskussion der Bauhausschule in Elemente einer sozialgeschichtlich orientierten Kulturgeschichte des Designs (2012) aufmerksam gemacht. Bemerkenswert erscheint natürlich, dass ein derartig ausgefeilter Entwurf für den sozialen Wandel sein Gleichheitsprinzip einer intellektuellen Elite statt seiner ernannten Zielgruppe vermitteln sollte.
Autor: Marcel Ritschel
Datum: St. Georgen, 26.12.2014
BIBLIOGRAPHIE
Aarts E & Marzano S: 2003, The New Everyday, 010 Publishers.
Bergson, H: 2001, Creative Evolution, The Electric Book Company.
Braitenberg, V: 1984, Vehicles - Experiments in Synthetic Psychology, The MIT Press.
Brinkop, A: 2012, Marktführer Produktkonfiguration. Abgerufen Februar 2013: www.brinkop-consulting.com
Bruell C: 2013, Kreatives Europa 2014–2020: Ein neues Programm – auch eine neue Kulturpolitik? ifa-Edition Kultur und Außenpolitik.
Clarkson J and Eckert C [eds.]: 2005, Design Process Improvement, Springer-Verlag London Limited.
Cooper, A [el al.]: 2010, About face: Interface and Interaction Design, MITP.
Dawkins, R: 2006, 'Intelligent Aliens' in Intelligent Thought, Vintage Books.
Dey I: 1999, Grounding Grounded Theory, Academic Press.
Do, E and Gross, M: 2007, Environments for Creativity – A Lab for Making Things, ACM.
Downes, D: 2005, Interactive Realism - The Poetics of Cyberspace, McGill-Queen's University Press.
Downton, P: 2003, Design Research, School of Architecture and Design, RMIT University.
Dapp T and Heine V: 2014, Big Data: Die ungezähmte Macht, Deutsche Bank Research.
Deleuze, G and Guattari, F: 2009, What is Philosophy?, Verso.
Frahm, L: 2012, 'Logiken der Transformation' in Raum Wissen Medien, transcript Verlag.
Goodwin, K: 2009, Designing for the Digital Age: How to create Human-Centered Products and Services, Wiley Publishing, Inc.
Gow, M: 2002, 'Electronic Purveyance Practices in Architecture' in Designing for a Digital World, Wiley-Academy.
Hammer, N: 2010, 'Designtransfer: Konkurrenz oder Unterstützung fürs Design?' in Positionen zur Designwissenschaft, Kassel University Press.
Hartley, J: 2009, The Uses of Digital Literacy, University of Queensland Press.
Häussling, R: 2012, 'Design als soziotechnische Relation' in Das Design der Gesellschaft, transcript Verlag.
Hutchins, E: 1995, Cognition in the Wild, The MIT Press.
Jonas, W: 2012, 'Design Thinking als General Problem Solver – der große Bluff?' in Öffnungszeiten 26, kassel university press.
Kubrick, S and Clark, A: 1965, 2001: A Space Odyssey, Screenplay.
Leach, N [ed.]: 2009, Digital Cities, Architectural Design, Wiley.
Lynn, G: 1999, Animate Form, Princeton Architectural Press.
Nohr, R: 2012, 'Strategiespiele und Diskurse geopolitischer Ordnung' in Raum Wissen Medien, transcript Verlag.
Nolte, P: 2010, Freiheit in der Bürgergesellschaft, Friedrich-Naumann-Stiftung für die Freiheit.
Popper, K: 1978, Three Worlds (The Tanner Lectures on Human Values), University of Michigan.
Preece, J: 2007, Interaction Design: Beyond human-computer interaction, Second edition, John Wiley & Sons, Ltd.
Ritschel, M: 2012, Melting the Crystal: Eine Design-Intervention. Abgerufen April 2014: www.20171115.net
Rock, M: 1996, The designer as author. Abgerufen Juli 2014: http://www.eyemagazine.com
Roederer, J: 2005, Information and its Role in Nature, Springer-Verlag Berlin Heidelberg.
Romero-Tejedor, F and Van den Boom, H: 2013, Die semiotische Haut der Dinge, Kassel University Press.
Rosa, H: 2012, 'Triebkräfte soziokultureller Dynamik' in Formen kulturellen Wandels, transcript Verlag.
Schön, D: 1983, The Reflective Practitioner - How Professionals Think in Action, Basic Books.
Schumacher, P: 2002, AADRL Masterstudium: Entwurfsforschung. Abgerufen September 2009: http://www.patrikschumacher.com
Seman, A: 2014, 'Autonomy is a Must for Ship Systems' in Future Force.
Stappers, P: 2007, 'Doing Design as a Part of Doing Research' in Design Research Now, Birkhauser Verlag.
Truszkowski, W: 2006, 'What is an Agent?' in Agent Technology from a Formal Perspective, Springer-Verlag London Limited.
Visser, W: 2006, The Cognitive Artifacts of Designing, Lawrence Erlbaum Associates, Inc.
ZITIERWEISE FÜR DIESES DOKUMENT
Dieses Dokument ist geistiges Eigentum des Autors und sollte folgendermaßen zitiert werden:
Ritschel, M: 2014, State of the Practice. Abgerufen [Datum], www.20171115.net.
Siehe auch: https://de.wikipedia.org/wiki/Fair_Use
